خصوصیت z-index
مثال (خصوصیت z-index)
در مثال زیر، خصوصیت z-index برای تصویر تنظیم شده است:
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
خودتان امتحان کنید »{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
تعریف و کاربرد
خصوصیت z-index ترتیب عناصر را مشخص می کند (کدام عنصر باید جلو یا پشت دیگر عناصر باشد)
یک عنصر با z-index بزرگتر همیشه جلوتر از عنصری با z-index کوچکتر قرار می گیرد.
 توجه: خصوصیت z-index فقط در مواقعی کار می کند که عنصر با استفاده از خصوصیت position مکان دهی شده باشد.
توجه: خصوصیت z-index فقط در مواقعی کار می کند که عنصر با استفاده از خصوصیت position مکان دهی شده باشد.
| مقدار پیشفرض | auto |
|---|---|
| ارث بری | خیر |
| نسخه | CSS2 |
| JavaScript ساختار | object.style.zIndex="1" |
پشتیبانی مرورگرها
![]()
![]()
![]()
![]()
![]()
تمام مرورگرهای اصلی، خصوصیت z-index را پشتیبانی می کنند.
 توجه: مرورگر Internet Explorer 7 و نسخه های قبلی آن، مقدار "inherit" را پشتیبانی نمی کند. IE8 به !DOCTYPE! نیاز دارد. IE9 مقدار "inherit" را پشتیبانی می کند.
توجه: مرورگر Internet Explorer 7 و نسخه های قبلی آن، مقدار "inherit" را پشتیبانی نمی کند. IE8 به !DOCTYPE! نیاز دارد. IE9 مقدار "inherit" را پشتیبانی می کند.
مقدارهای خصوصیت
| مقدار | توضیحات | نمایش دادن |
|---|---|---|
| auto | ترتیب عنصر معادل ترتیب والدش قرار می گیرد. این مقدار پیش فرض است. | نمایش دادن » |
| number | ترتیب عنصر معادل عدد مشخص شده، تنظیم می شود. مقادیر منفی نیز قابل قبول است. | نمایش دادن » |
| inherit | تعیین می کند که باید از والدش، ارث بری داشته باشد. |
بیاموزهای مرتبط
CSS Position (بیاموز CSS)
position (مرجع خصوصیت های CSS)
- نوشته شده توسط امیر پهلوان صادق
- بازدید: 14240






دیدگاهها
سلام من وقتی اجرا میگیرم سه صفحه ای که z-index دادم با هم ادغام میشن . چه کار باید بکنم؟
https://codepen.io/zahra-moradi/pen/Rgxvrg
سلام.
لطفا در مورد کاری (هدفی) که قصد دارید انجام دهید کمی توضیح دهید. و منظور خودتون رو به طور واضح بیان کنید.
وقتی میرم روی لینک اول: که در بالای صفحه هست،pdf مخصوص به اون موضوع نشون داده بشه . که pdf مخصوص به هر موضوع در div های جداگانه قرار گرفته.
من کد زیر را که اجرا میکنم درست اجرا نمیشه.https://c odepen.io/zahra -moradi/pen/Rgx vrg
ببینید، اگر می خواهید یک div نشون داده بشه و یا محو بشه، ربطی به z-index نداره، بلکه باید خصوصیت display از این div برای محو شدن برابر با none قرار بگیره. و برای ظاهر شدن، برابر با مقدار block قرار بگیره.

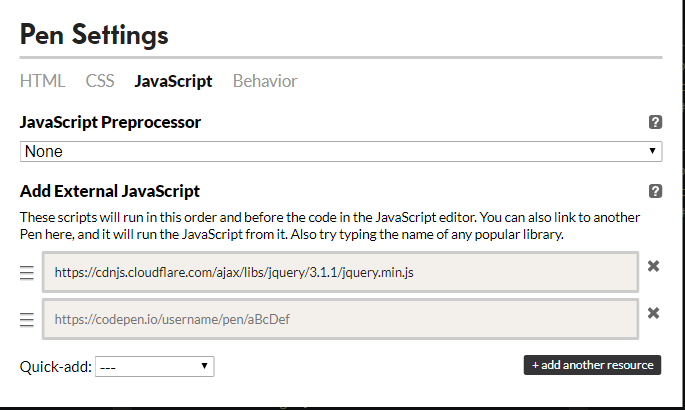
نکته: دلیل اینکه کدهای جی کوئری شما در سایت codepen اجرا نمیشه، اینه که باید در بخش js بر روی علامت چرخ دنده، در گوشه ی سمت چپ و بالا کلیک کنید و طبق تصویر زیر از بخش quick add گزینه ی JQuery رو انتخاب کنید:
codepen.io/sbaloot/pen/YQeWyv